html queryselector multiple classes
Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector. The html file has a div block and two button.

Javascript Loop Queryselectorall Results Dev Community
Let class1Element documentquerySelectorclass1.

. Also We have defined an data-id for div block. Var elements document. The main difference between the two is querySelectorAll will allow you to select elements using CSS selectors making it possible to select both by element name and by class name where.
We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML. Export default class App extends LightningElement handleClickHide const selector A. In the case of multiple selectors a comma is used to separate each selector.
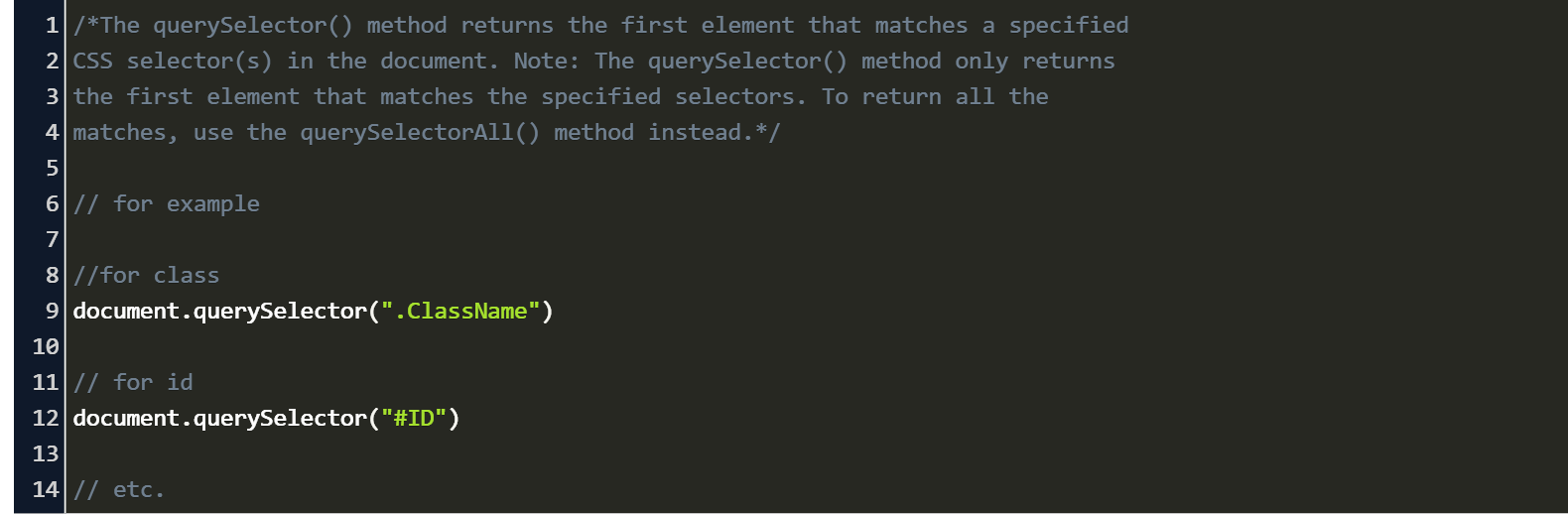
One thing people often dont realize is that you can pass in any valid CSS selector. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. The following illustrates the syntax of the querySelector method.
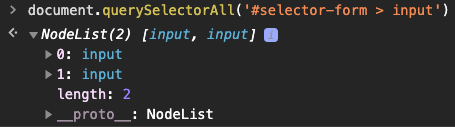
Returns the first element within the document using depth-first pre-order traversal of the documents nodesby first element in document markup and iterating through sequential nodes by order of amount of child nodes that matches the specified group. How to get elements with multiple classes For instance. 1 not 0.
It will help us to query HTML element in js file. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Then use this instead.
These selectors are used to select HTML elements based on their id classes types etc. For instance we can target all div elements that have the class dog. So in the above code both the div have 3 classes each but queryselector returned us only the first element with class para whereas queryselectorall returned us a complete array of all the elements with class paragraph.
Multi-class header first title. That includes comma-separated selectors for targeting multiple different selectors. Import LightningElement from lwc.
Selecting multiple html elements using queryselectorall. For example in CSS if you wanted to add a. An example below demonstrates how you can find the first element in the class1 class.
The querySelector method allows you to select the first element that matches one or more CSS selectors. You can also select elements belonging to multiple classes. JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to.
Const list documentquerySelectorAlldiv p. Let element parentNodequerySelector selector. Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector.
Const select document. Will return a list of all div elements that also and have the class foo ignoring CSS also has the other concept. For multiple selectors separate each selector with a comma See More Examples.
Document queryselector multiple class provides a comprehensive and comprehensive pathway for students to see progress after the end of each module. GetElementsByClassName some_class another_class. Var list documentquerySelectorAlldivfoo.
Var list documentquerySelectorAllform p legend. Restricting based on more criteria. Queryselectorall of multiple tags.
They are html js and metaxml file. Add a class to each div. Const img_containers documentquerySelectorAll img_container.
We can add CSS file too if it is required in the component bundle. 4 consolelog documentquerySelector h1classListvalue. The div tag has multiple class names separated by space as given in the below example.
Calling the length property of the classList for the element returns. The matching is done using depth-first pre-order traversal of the documents nodes starting with the first element in the documents markup and iterating. As written on MDN.
Ive got this working in a LWC playground at the moment with the following. In this example when selecting outer inner in the context of the with the class select the element with the class inner is still found even though outer is not a descendant of the base element on which the search is performed select. In case of multiple selectors comma is used to separate each selector.
As such we can also target specific classes. The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors. My CSS looks like this I took a guess as there wasnt anything to go on here.
This short answer is yes. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. For multiple selectors separate each selector with a comma See More Examples.
One thing people often dont realize is that you can pass in any valid css selector. You just combine multiple aspects of a selector. For a full list go to our CSS Selectors Reference.
Will return a list containing any element that is a form or p or legend. It Specifies one or more CSS selectors to match the element. It also has two button with labels Class 1 and Class 2.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. If no matches are found null is returned. ElementquerySelectorAll selectors Selectors is the required field.
QuerySelectorAll with multiple elements. It specifies one or more CSS selectors to match the elementThese selectors are used to select HTML elements based on their id classes types etc. DocumentquerySelector returns only the first element matched starting from the first element in the markup.
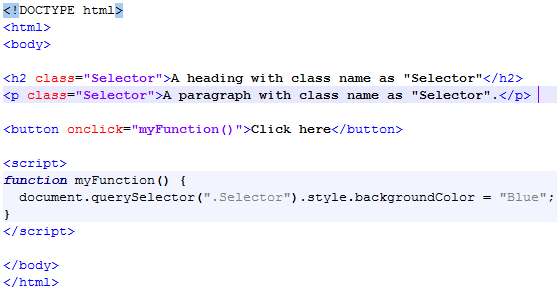
Selectors are the required field. Per the example above we can target div and p tags by targeting them how we would in a stylesheet. Lets have a div class with multiple CSS class names.
With a team of extremely dedicated and quality lecturers document queryselector multiple class will not only be a place to share knowledge but also to help students get inspired to explore and. When you want to select an element with a specific class attribute you should use apply the class selector syntax by adding theNameOfAClass. Typescript by Cute Caterpillar on Nov 06 2020 Donate Comment.
Img_containersforEach container containerstyledisplay block. Const inner select. For a full list go to our CSS Selectors Reference.

Queryselector Queryselectorall And Foreach By Example Techiediaries

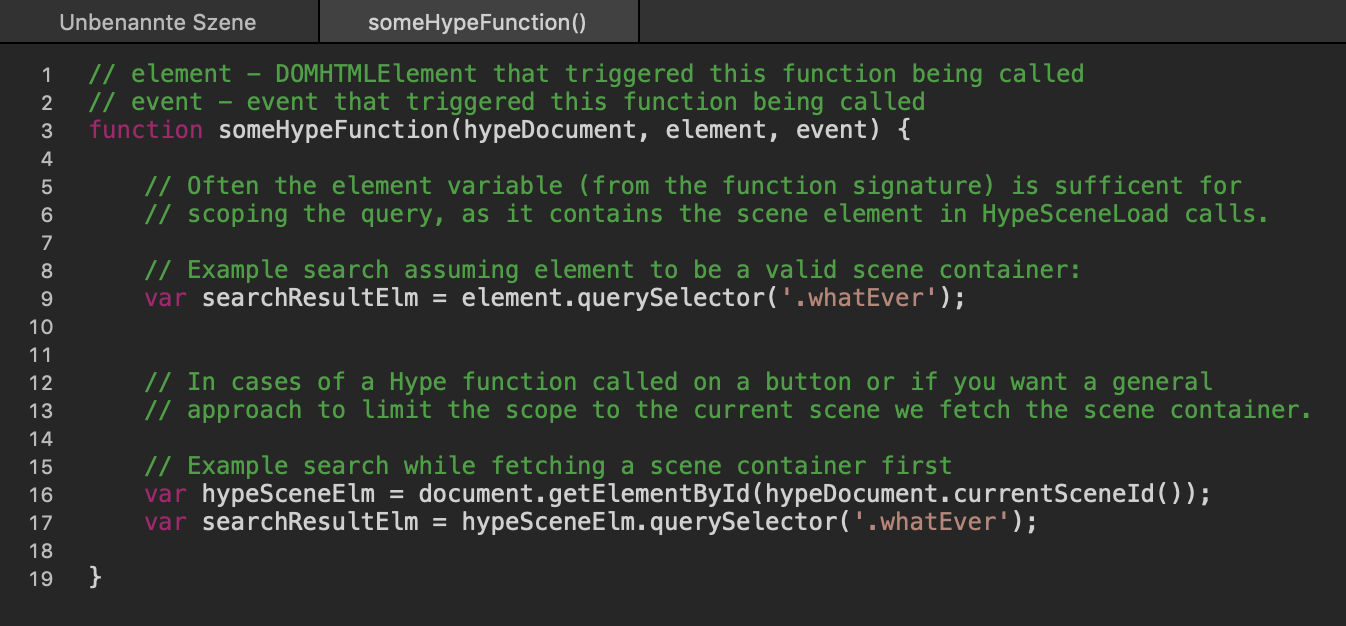
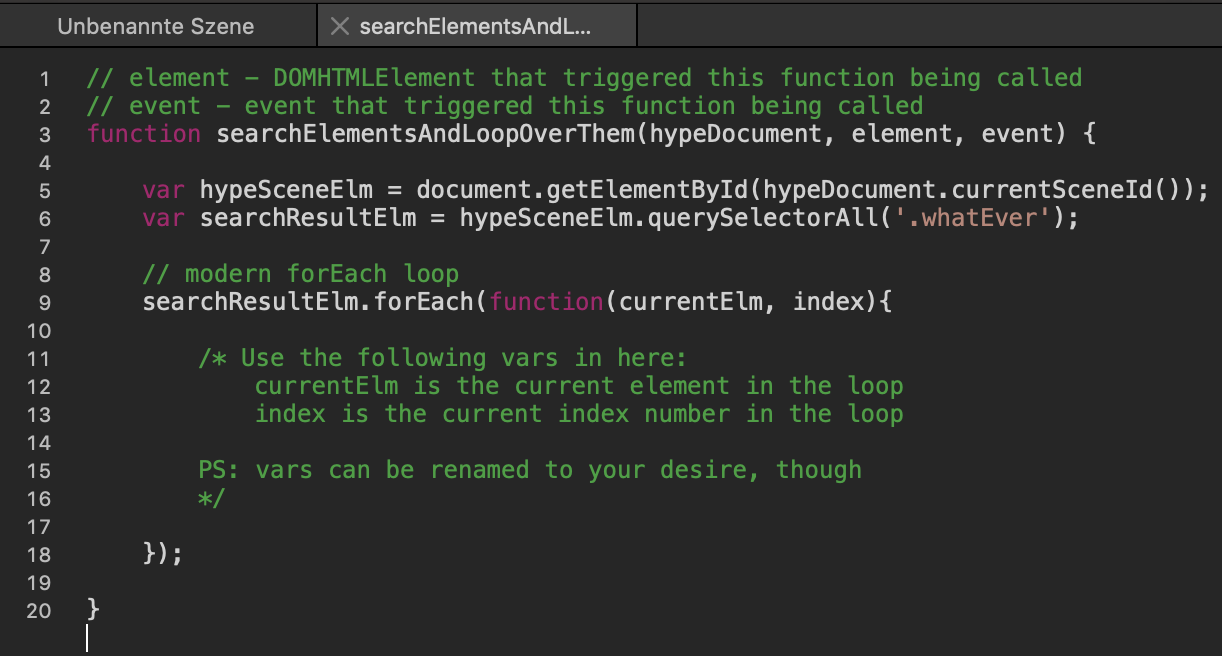
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Jquery Queryselector Examples For Queryselector In Various Properties

How To Queryselector For A Form And Getting The Data Id Code Example

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

How To Access Html Elements Using Javascript

Queryselector For Jquery Code Example

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

The Box Model How To Create A Box Around Text In Html And Css Html Css Webdeveloper Coding Programming Beginner Programacao Cep

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

How To Get Html Elements In Javascript Tutorial Coding Basics Learn Computer Coding Coding Jobs Web Development Programming

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Queryselector Not Working Code Example